Monitoring a Sitecore JSS website with Sentry
Sentry.io
- Sentry is a developer-first error tracking and performance monitoring platform that helps developers see what matters, solve quicker, and continuously learn about their applications.
- It offers SDKs for 108 platforms including JavaScript(Browser/Node.js), React, .NET, Java, and Next.js.
- Sentry.io is open-source. Refer https://github.com/getsentry/sentry
- Offers integration with popular platforms like Slack, Teams, etc. for monitoring.
Integrating Sitecore JSS with Sentry
Sentry does not have a specific integration for Sitecore JSS. However, we can integrate a Sitecore JSS application with the front-end technology we choose, which could be Angular/React/.NET Core/Next.js etc. In this example, I will be integrating a Sitecore JSS with Next.js solution with Sentry.
- The SDK can be installed by the installation wizard which can be run by the below CLI command:
npx @sentry/wizard@latest -i nextjs - The wizard will prompt you to log in to Sentry.
- It will install the SDK and create the config files needed for you.
- It will also add an example page to raise an error.
- This setup will automatically catch the errors in your application.
For adding custom information to the logs, that are specific to Sitecore can be made as below:
-
Import
Sentryfrom@sentry/nextjs.import * as Sentry from "@sentry/nextjs"; -
Add the below lines to your [[…path]].tsx file, exactly before you return the component defintion.
Sentry.setContext("jss-sitecore-page", {
isEditing: isEditing,
renderingType: layoutData?.sitecore?.context?.renderingType,
dataBaseName: layoutData?.sitecore?.route?.databaseName,
site: layoutData?.sitecore?.context?.site,
language: layoutData?.sitecore?.context?.language,
path: layoutData?.sitecore?.route?.name,
});
// Add the above lines before the return statement
return (
<ComponentPropsContext value={componentProps}>
<SitecoreContext
componentFactory={isEditing ? editingComponentFactory : componentFactory}
layoutData={layoutData}
>
{/*
Sitecore Pages supports component rendering to avoid refreshing the entire page during component editing.
If you are using Experience Editor only, this logic can be removed, Layout can be left.
*/}
{isComponentRendering ? (
<EditingComponentPlaceholder rendering={layoutData.sitecore.route} />
) : (
<Layout layoutData={layoutData} />
)}
</SitecoreContext>
</ComponentPropsContext>
);-
In your middleware, or in this example the normal-mode plugin. Add a try/catch block in the exec method. And, add the below lines:
try { const path = extractPath(context.params); const sitecoreContext = props?.layoutData?.sitecore?.context; Sentry.addBreadcrumb({ category: "site_name", message: sitecoreContext?.site?.name, }); Sentry.configureScope((scope) => { scope.setTag("page_mode", "normal"); scope.setTag( "database", props?.layoutData?.sitecore?.route?.databaseName, ); scope.setTag("site", sitecoreContext?.site?.name); scope.setTag("language", sitecoreContext?.language); scope.setExtra("item_path", path); scope.setExtra("item_id", props?.layoutData?.sitecore?.route?.itemId); }); // Rest of your code here } catch (err) { Sentry.configureScope((scope) => { scope.setTag("page_mode", "normal"); scope.setTag( "database", props?.layoutData?.sitecore?.route?.databaseName, ); scope.setTag("site", props?.layoutData?.sitecore?.context?.site?.name); scope.setTag("language", props?.layoutData?.sitecore?.context?.language); scope.setExtra("item_path", extractPath(context?.params)); scope.setExtra("item_id", props?.layoutData?.sitecore?.route?.itemId); }); Sentry.captureException(err); return props; }
I have also pushed the source code to my github repository: Sitecore.JSS.NextJs.Sentry
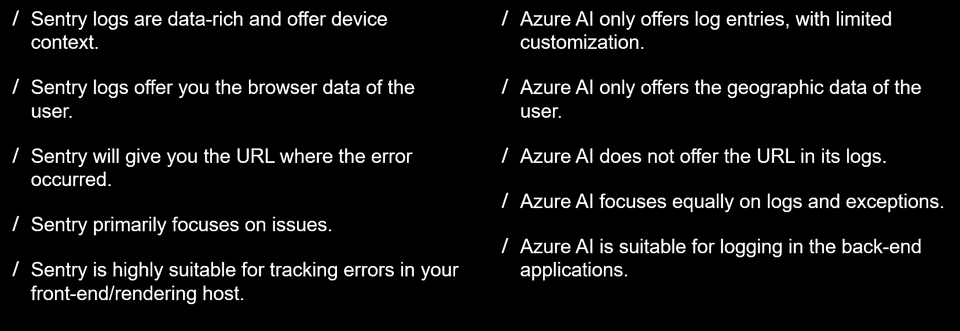
Sentry vs Azure Application Insights
References
- Sentry Next.js documentation- https://docs.sentry.io/platforms/javascript/guides/nextjs
- My example Github Repository: Sitecore.JSS.NextJs.Sentry
- SUG France - Demo - https://youtu.be/zYrzNLbY0Po?t=7575&feature=shared